![]() There are five types of panels in a workflow: Answer Panels, Customer Submit Panels, Agent Submit Panels, Inbox/Calender Page, and Manage/Calendar page. Submission panels are used to capture information, such as a customer question. They usually include a single Submit button that does things like create a ticket and send a notification. These submission panels can be created for customer or agent use, depending on your use case. Agent submit panels can be included directly in the left navigation menu for convenient agent access in the Custom Form section. Agent submit forms support direct assignment of tickets to an agent.
There are five types of panels in a workflow: Answer Panels, Customer Submit Panels, Agent Submit Panels, Inbox/Calender Page, and Manage/Calendar page. Submission panels are used to capture information, such as a customer question. They usually include a single Submit button that does things like create a ticket and send a notification. These submission panels can be created for customer or agent use, depending on your use case. Agent submit panels can be included directly in the left navigation menu for convenient agent access in the Custom Form section. Agent submit forms support direct assignment of tickets to an agent.
Answer panels are replacements for the standard answer panel shown in the action mode for an interaction (i.e., when answering an unresolved question). For example, purchase order requests may need to be approved or rejected before they are submitted to procurement. To simplify the process, you can provide a simple answer panel with an Approve and Reject button that automates the required actions. You can also build complete workflow processes within an answer panel, like a field service management system of sales lead tracking.
The Inbox and Manage / Calendar pages are used to separate your interactions that need to be viewed in a customer answer panel. Rather than combining these items with other customer questions, you can move them into their own page. Some workflow interactions are designed to manage work in progress over a relatively long period of time and should be managed differently from the routine types of questions handled in your My Message Inbox or the Manage Messages page. A calendar view can be added to these custom in-boxes so you can view them based on their time requirements. For example, if you need to schedule actions based on incoming questions (e.g., schedule a visit to create an estimate for a new quote request) you can view all of the requests in a calendar format.

The Add New buttons for workflow panels
# |
Button Name |
Description |
|---|---|---|
1 |
Create a new answer panel that agents will use to take actions on a question. These are replacements for the standard answer panel. |
|
2 |
Add Customer Submit |
Customer submit forms allow anonymous or logged in customers to submit web forms that create tickets or perform other actions allowed by non-agents. |
3 |
Add Agent Submit |
These are similar to Customer Submit forms, but can only be used by logged in agents. These forms can be included in the left navigation menu of the agent interface as well as loaded from a dedicated URL. |
4 |
Add Inbox/Calendar Page |
You can separate workflow interactions that use a custom answer panel from your My Message Inbox. Those interactions can be viewed in the standard items list, or on a calendar based on a selected Date or DateTime property. |
6 |
Add Manage/Calendar Page |
Similar to the Inbox, but you can move workflow interactions out of the Manage Messages page into their own page. |
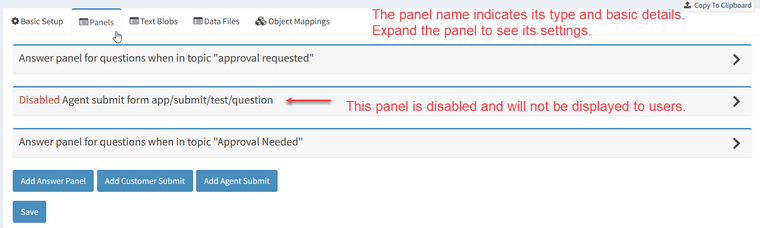
You can create an unlimited number of panels within your workflow. The settings for each panel are contained within an accordion style element that can be collapsed or expanded. The type of panel and details, such as the URL for the submission or topic that triggers the answer panel, are included within the panel name.