Each element in the workflow (e.g., Static HTML, Button Groups, Tab Groups) offers an option to adjust its size, including the corresponding value input box (applicable to input elements such as interaction, contact properties, and text inputs).
Each setting is described below:

ID |
Name |
Description |
1 |
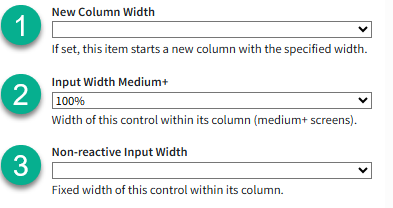
New Column Width |
This setting allows users to choose whether an element occupies its own column or shares the space with other elements.
For example: If a column width is set to 100%, the element will occupy the entire row. If two elements are each set to 50% width, they will be displayed side by side within the same row.
As illustrated below:
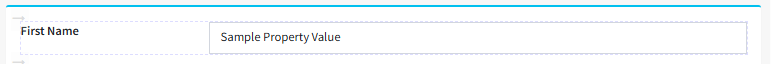
100%:
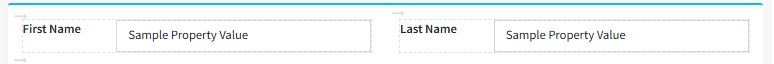
50%-50%:
|
2 |
Input Width Medium + |
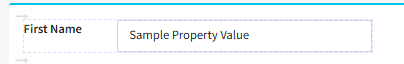
This setting adjusts the width of the input field within an element. For example, setting the First Name input to 50% width would display it like this:
Note: If the element has a column width of 100%, it will occupy the entire row—regardless of the input width setting which only changes the size of the Input box an element has. |
3 |
Non-Reactive Input Width |
When displaying forms or answer panels on small screens using iService®, it's recommended to set a fixed input width. This ensures the input box remains the same size, regardless of screen dimensions. |